-

常用软件
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 Vivian
2018-05-07
来源 :
阅读 1567
评论 0
Vivian
2018-05-07
来源 :
阅读 1567
评论 0
摘要:名片设计是Illustrator常见的实用设计之一。本例介绍Illustrator设计传统风格商务名片的过程,和大家一起练习如何定义大小、创建参考线、进行版面设计等,让我们在今后学习和使用的时候能够更加熟练的运用它们,从而让自己获得更大的提升。
名片设计是Illustrator常见的实用设计之一。本例介绍Illustrator设计传统风格商务名片的过程,和大家一起练习如何定义大小、创建参考线、进行版面设计等,让我们在今后学习和使用的时候能够更加熟练的运用它们,从而让自己获得更大的提升。
下面介绍具体操作步骤。
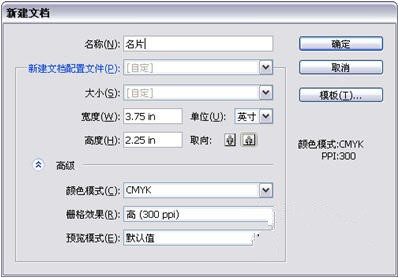
1.按Ctrl N打开【新建文档】对话框,并按如图1所示设置文档的名称、大小、颜色模式和栅格效果,文档的取向设置为横向。设置完毕单击【确定】按钮。
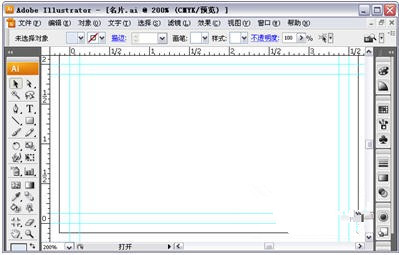
图1 2.按Ctrl R显示出标尺,然后标尺上拖动出8条参考线,位置如图2所示。最外面的参考线称为裁切线,里面的参考线称为安全线。裁切线以外的部分将来会被剪切掉,安全线以内的内容可以保证不会被裁切掉。因为裁切的机器操作时并不是那么精确,安全线与裁切线中间的部分也有可能被裁切掉,因此应确保名片的重要内容(如标志、文本等)在安全线以内。
2.按Ctrl R显示出标尺,然后标尺上拖动出8条参考线,位置如图2所示。最外面的参考线称为裁切线,里面的参考线称为安全线。裁切线以外的部分将来会被剪切掉,安全线以内的内容可以保证不会被裁切掉。因为裁切的机器操作时并不是那么精确,安全线与裁切线中间的部分也有可能被裁切掉,因此应确保名片的重要内容(如标志、文本等)在安全线以内。
图2
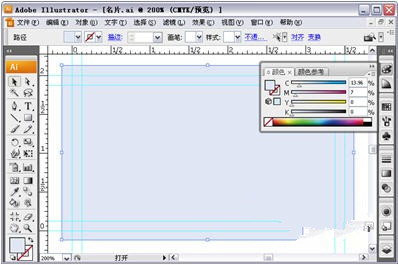
3.选择工具箱中的【矩形工具】,在画布上绘制一个矩形,并填充为浅蓝色,颜色值如图3所示,大小与画布大小相同。注意其描边为无。
图3
4.按Ctrl 2将矩形锁定,以方便接下来的操作。
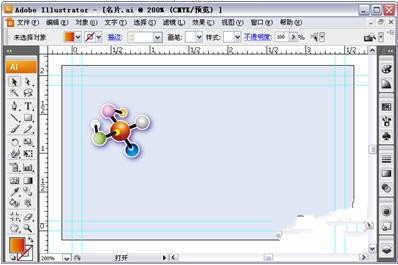
5.选择【文件|置入】菜单命令,将配套光盘中本章的素材文件“LOGO.ai”置入到当前文档中,并适当调整其大小与位置,如图4所示。
图4
6.在LOGO下方绘制一个矩形,并填充为红色到橙色的渐变,如图5所示。注意其描边为无。
图5
7.输入文字,包括姓名、职务、公司名称、电话与地址等,设置合适的大小、字体及颜色,如图6所示,对某些文字要使用对齐按钮进行对齐。
图6
8.按Shift键单击所有文字将其全部选中,然后右击文字并选择弹出菜单中的【创建轮廓】命令,将文字转为轮廓,完成名片的设计。
提示:可以为文字、背景、渐变矩形设置不同的颜色,得到不同风格的名片。
本文由职坐标整理并发布,欢迎大家继续关注!更多关于Illustrator的内容请关注职坐标常用软件Illustrator频道!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0



您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号